Introduction
Elementor is one of the most popular WordPress page builders, empowering millions of websites with its user-friendly interface and sweeping design options. Whether you’re a seasoned developer or a beginner, Elementor can help you create beautiful websites effortlessly. In this guide, we’ll walk you through the basics so you can get started.
Why Choose Elementor?
Intuitive and User-Friendly Interface
One of its standout features is its drag-and-drop interface, which makes it incredibly easy to place and arrange elements on the page. Just pick up any widget or block from the sidebar and drag it to your desired location on the canvas.
This ‘WYSIWYG’ (What-You-See-Is-What-You-Get) framework means that changes are instantly updated and visible on the canvas. This real-time preview eliminates guesswork, making it simpler to design your pages—and it’s just one of the ways Elementor’s interface is designed with simplicity in mind, making it easy for anyone to pick up and start creating websites.

Comprehensive Design Options
The editor offers a broad selection of widgets, which can easily be added by dragging and dropping them onto the page. The design possibilities are virtually limitless, from basic text and images to more advanced elements like carousels, testimonials, social media feeds, and pop-up windows for things like email sign-ups or special announcements.
Even if you’re not technically inclined, Elementor lets you add your own style to a page without knowing anything about computer code. And if you do know how to code, you can use that knowledge to make even more custom changes.
Community and Support
Elementor is used by millions worldwide, from beginners making their first website to professionals building sites for big companies. That means you have a vast community of people who can offer tips, tricks, and advice to help along the way.
Getting Started with Elementor
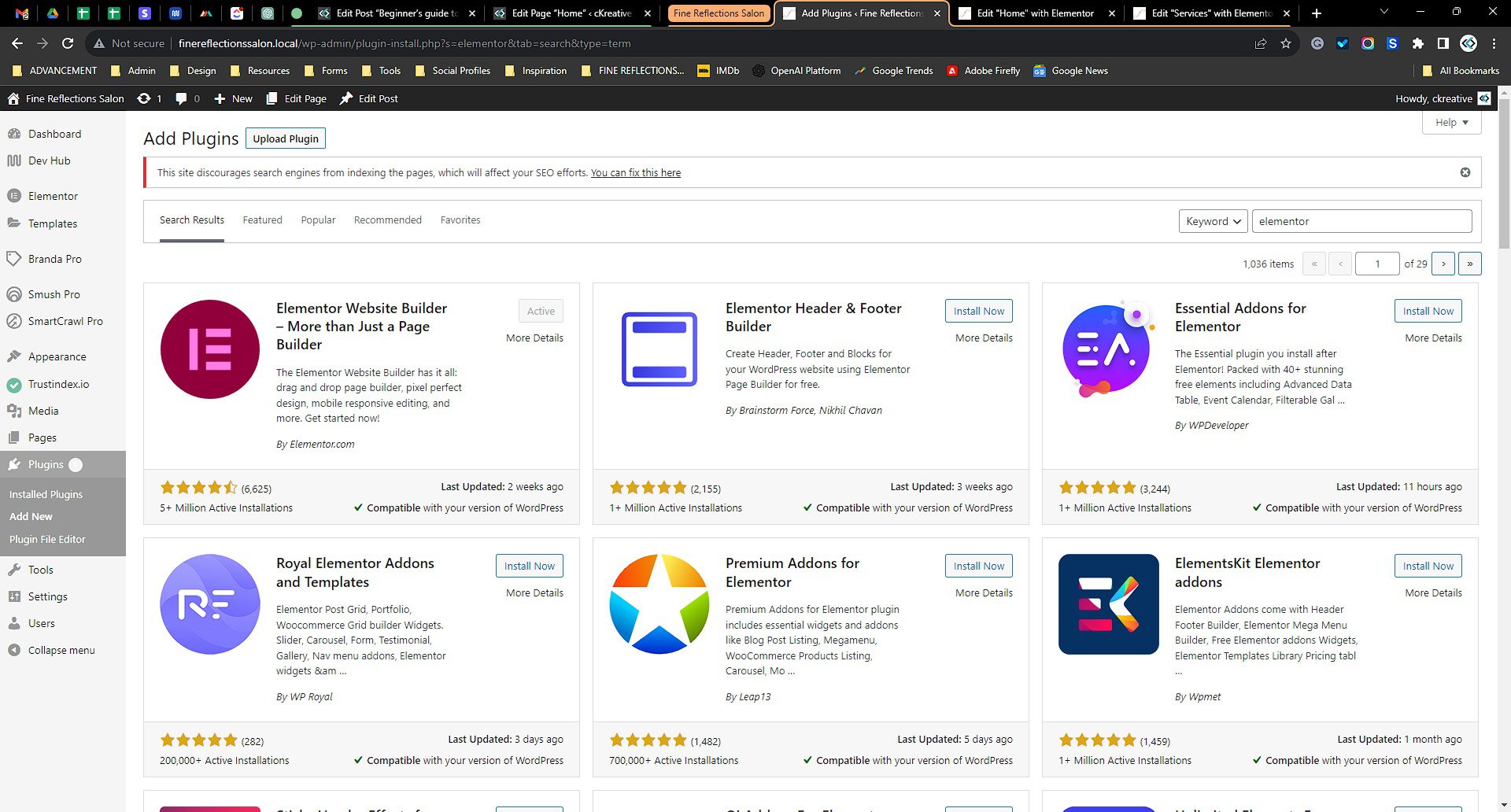
Installing Elementor on WordPress
First, we want to install Elementor on your website. Log in to your WordPress Dashboard. From the Admin Menu on the left side, go to ‘Plugins’ > ‘Add New.’ In the upper right-hand corner, search for ‘Elementor.’ Once it appears in the results, click ‘Install,’ then ‘Activate.’

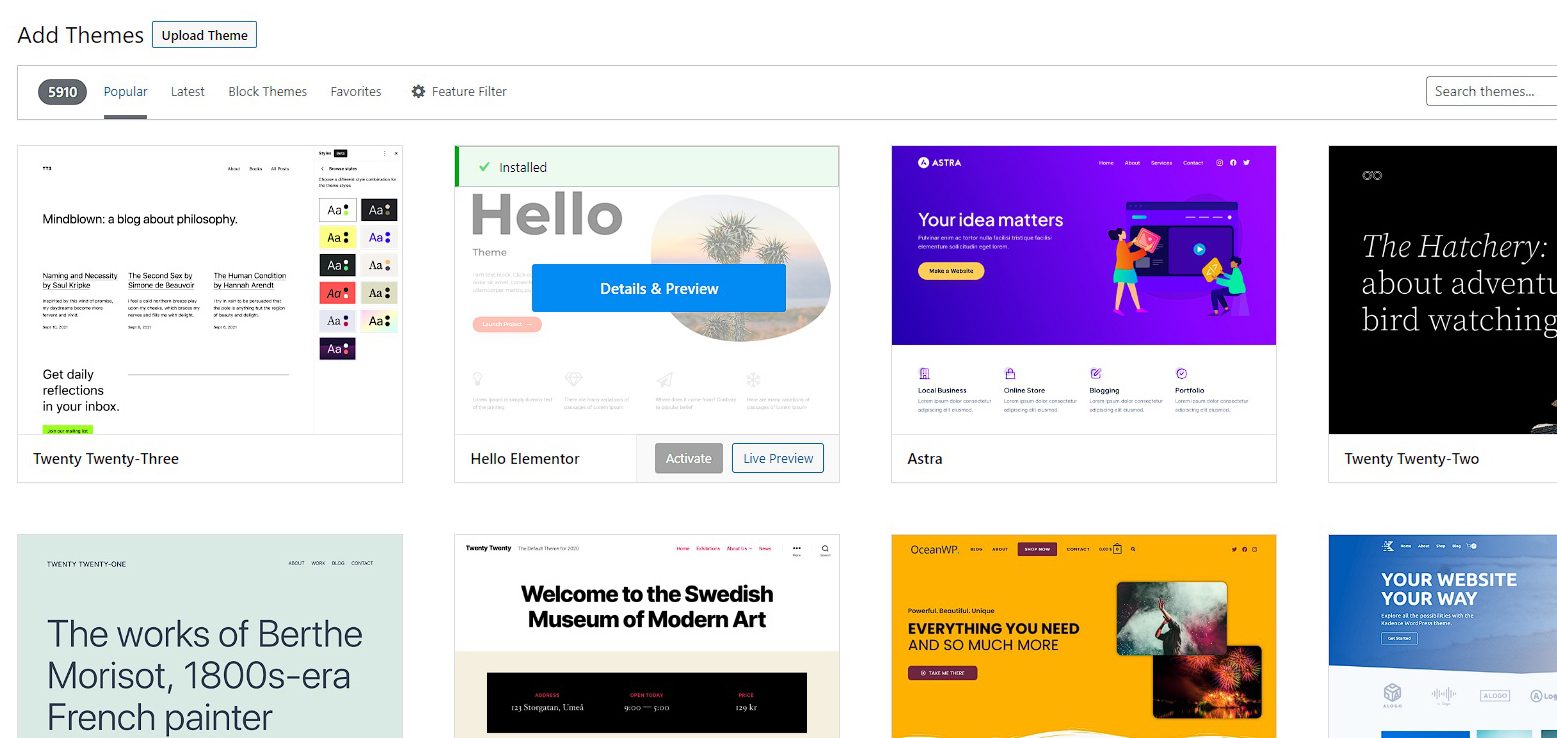
Choosing a Theme: Elementor’s Ideal Canvas
The theme provides your website’s aesthetic and functional framework. To pick a theme, navigate to ‘Appearance’ > ‘Themes’ from the Admin Menu. In the upper right-hand corner, search for ‘Hello Elementor.’ Once it appears in the results, click ‘Install,’ then ‘Activate.’ Now, you’re ready to start designing web pages!

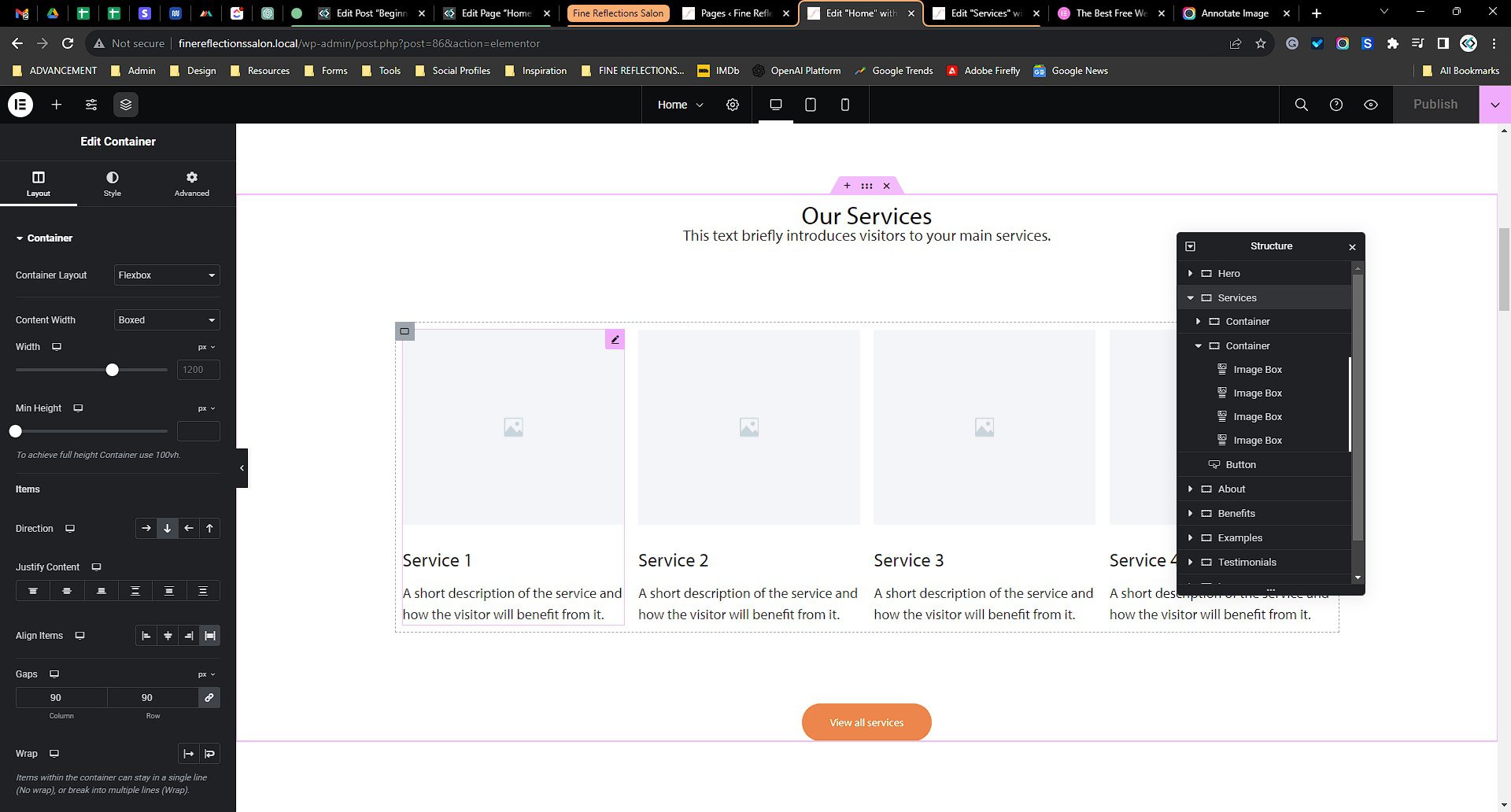
Using the Elementor Editor
Navigating the Sidebar
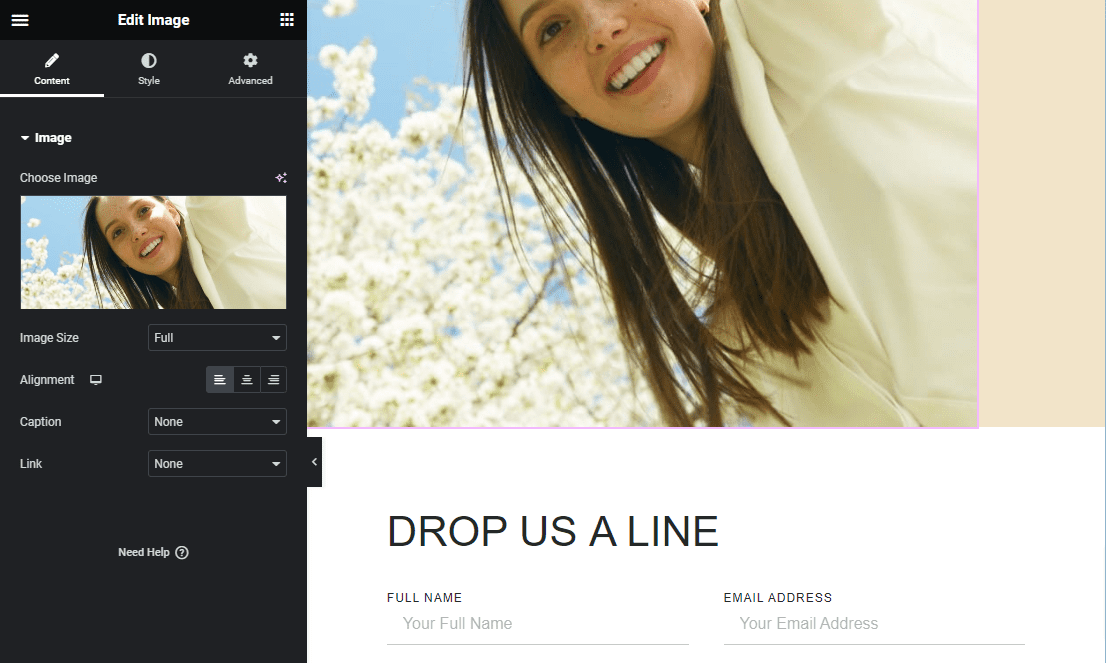
When you launch Elementor, you’ll find a sidebar on the left; that’s your toolbox. The sidebar is loaded with various ‘widgets,’ which are essentially the building blocks for your webpage. These can range from basic elements like text and images to more complex features like sliders, tabs, and even forms.
Real-Time Preview: Responsive Design Made Easy
To the right of the sidebar is a ‘live’ preview of the content area. It operates on a WYSIWYG framework, which means you can see your design changes in real-time. This feature is especially useful for ensuring your website looks good on mobile devices, a common concern today.

Creating Your First Page
Start from Scratch or Templates
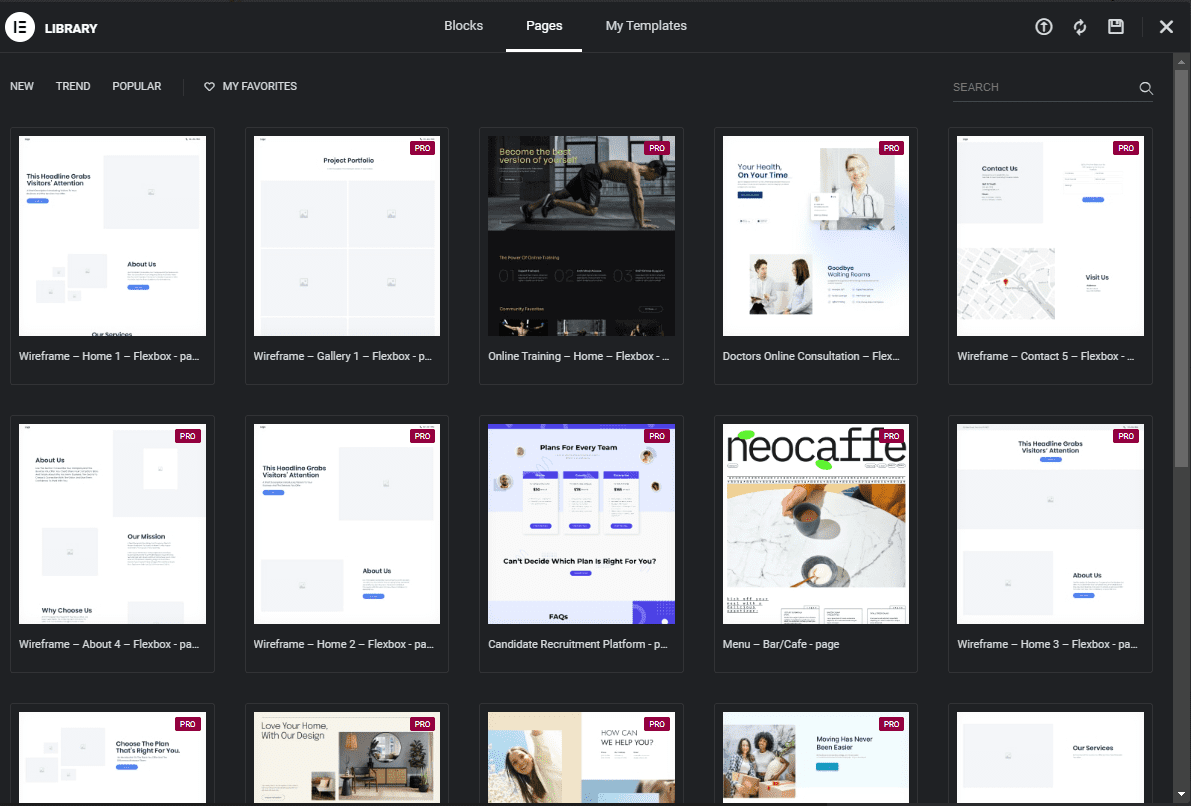
When you create a new page, Elementor asks a simple question: Do you want to start from scratch, or would you like to use a pre-designed template? Starting from scratch is like being handed a blank canvas; it’s all about your vision. Templates provide a layout closely matching your vision, which you can tweak to fit your needs.

Drag-and-Drop Simplicity: No Coding Required
Once in the Elementor editor, just pick the widget you want to use, drag it onto the page, and drop it where you want it to appear. Then, click on it to customize its content, style, and more.
Beyond the Basics
Advanced Widgets: Expanding Your Design Horizons
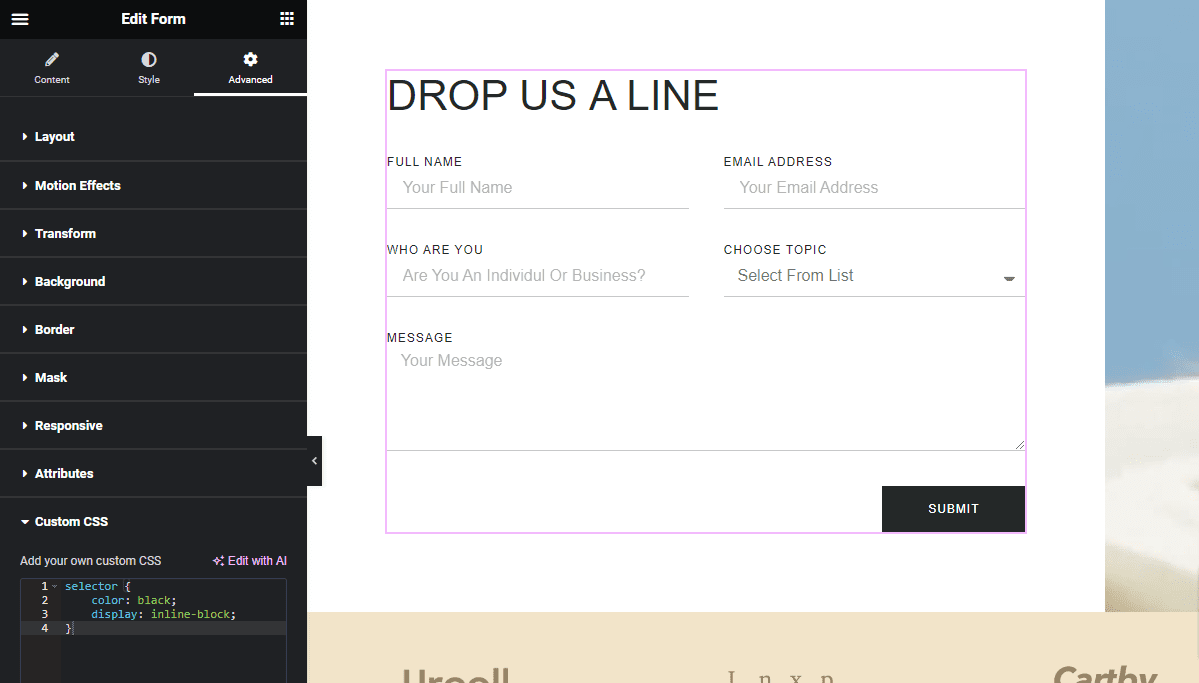
Once familiar with the basic widgets, Elementor offers advanced widgets that allow for more dynamic and interactive elements. For example, the ‘Form’ widget lets you create custom forms, and the ‘Carousel’ widget allows for visually engaging, sliding formats.

Custom CSS: For Those Who Speak Code
While Elementor is accessible to beginners, it also offers options for those comfortable with coding. One of these is the ability to add custom CSS to any widget, section, or column.
Saving and Publishing
Save As You Go: Never Lose Your Progress
Elementor offers multiple ways to save your design as you go along. You can manually save your work by clicking ‘Save Draft’ or ‘Save as Template.’ Elementor also frequently autosaves your work, so you can generally pick up right where you left off.

One-Click Publishing: Easier Than Ever
Once you’re happy with your page, publishing it is a breeze. Just click the ‘Publish’ button at the bottom of the sidebar, and your webpage will go live. Remember to test your published page across different devices and browsers to ensure everything looks as expected.
Conclusion
Elementor’s appeal lies in its user-friendliness, vast design options, and supportive community. Even if you’re new to WordPress or website design, Elementor makes creating professional-looking websites as easy as possible. Happy designing!